Modifying Theme Colors in Linux Mint Cinnamon
2014-04-05 tech linux
I’ve recently switched off of Lubuntu 13.10 to Linux Mint 16. Lubuntu performance was nothing special, and there were a handful of bugs which made me eager to switch (maybe I’ll write about them in another article).
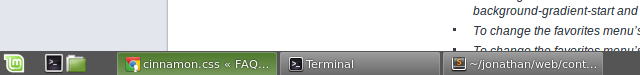
Mint has been great, and I like the Cinnamon desktop environment. Surprisingly, the performance is better than in Lubuntu; things are generally snappier and it’s faster to start Sublime Text, Chrome, etc. The default Cinnamon theme is good, but the colors on the taskbar are very awkward: the active window’s taskbar button looks unpressed while the inactive window buttons all look pressed:

I dug around a bit to find out how to change the colors without having to ditch the theme entirely. It turns out that the theme styling is controlled through a CSS file. For the default Cinnamon theme, it’s
/usr/share/cinnamon/theme/cinnamon.css
Non-default themes reside in /usr/share/themes. They are not all Cinnamon themes, though. The ones which are Cinnamon themes have a cinnamon subdirectory. For instance, the “Linux Mint” Cinnamon theme is in /usr/share/themes/Linux Mint/cinnamon.
If you open up cinnamon.css, you see that it’s well over 1000 lines long, and it’s not obvious what each CSS selector controls. I happened upon this page which directed me to the .window-list-item-box class. I changed the styles to this:
.window-list-item-box {
color: rgba(255,255,255,1.0);
background-gradient-direction: vertical;
background-gradient-start: rgba(226,226,226,0.5);
background-gradient-end: rgba(122,122,122,0.5);
box-shadow: inset 0px 0px 1px 1px rgba(170,170,170,0.5);
border-radius: 2px 2px 0px 0px;
padding-left: 5px;
padding-right: 5px;
transition-duration: 100;
}
.window-list-item-box:active,
.window-list-item-box:checked,
.window-list-item-box:focus {
background-gradient-direction: vertical;
background-gradient-start: rgb(76,120,41);
background-gradient-end: rgb(119,153,92);
box-shadow: inset 0px 0px 1px 1px rgba(170,170,170,0.5);
border-radius: 2px 2px 0px 0px;
}
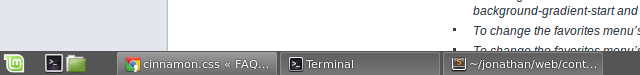
The only things that have changed here are the background-gradient-{start|end} properties. To make the changes take effect, right click on the taskbar panel -> “Troubleshoot” -> “Restart Cinnamon”.